15 مورد از رایج ترین چالش های طراحی وب سایت

متداول ترین چالش های طراحی وب سایت چیست؟
چالشهای طراحی وب سایت، ایجاد سایت کامل شما را پیچیدهتر میکنند، اما دانستن اینکه از چه چیزهایی باید اجتناب کرد، میتواند به طور قابل توجهی فرآیند ایجاد را سادهتر کند. امروز، ما شما را با 15 چالش طراحی وب سایت آشنا میکنیم تا هنگام ساخت وبسایت سازمان خود از آنها آگاه باشید.
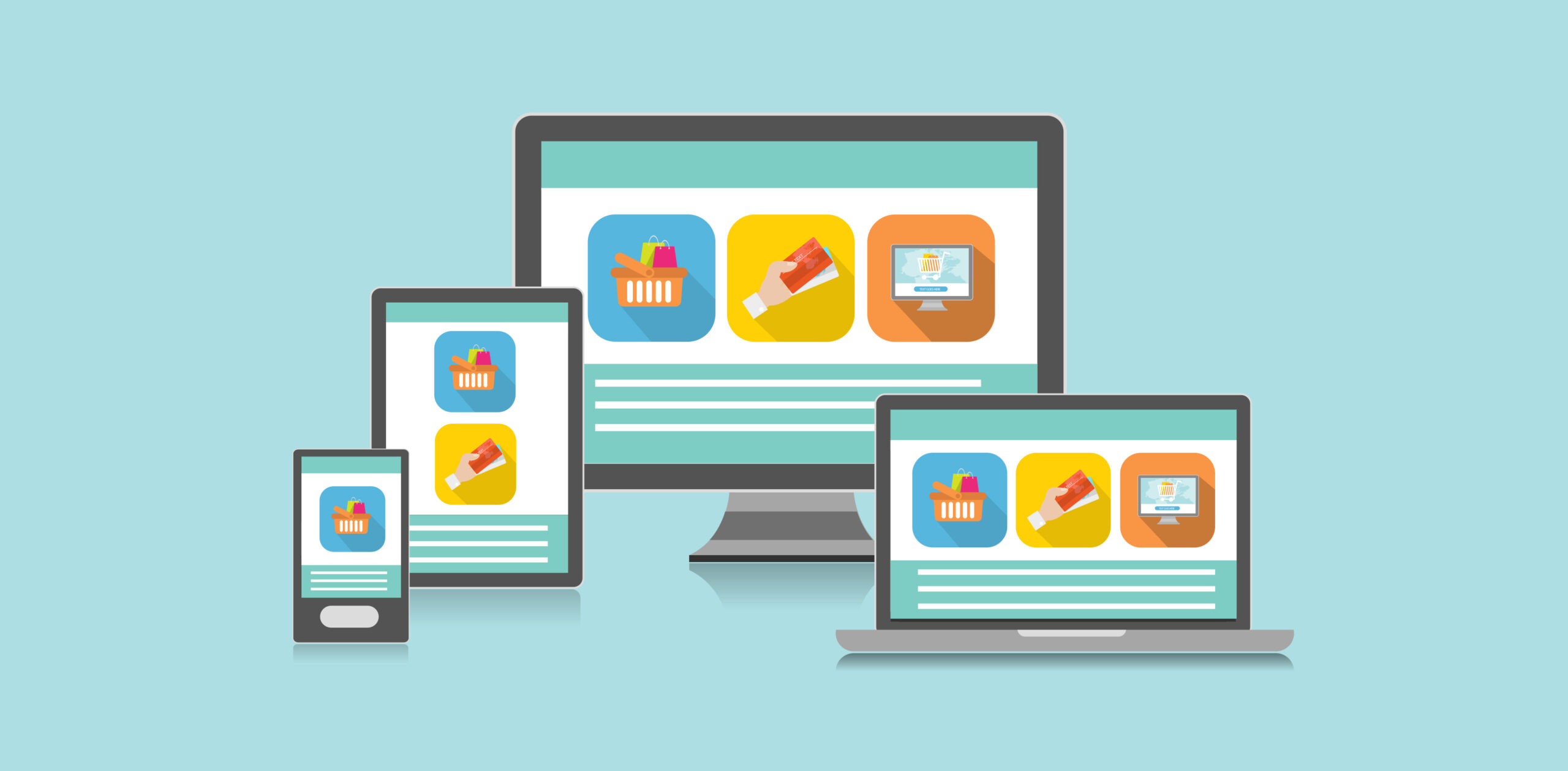
1. اطمینان از اینکه وب سایت شما کاملاً ریسپانسیو است.
به عنوان یک طراح، بسیار مهم است که اطمینان حاصل کنید که وب سایت شما کاملاً ریسپانسیو است. بدون یک وب سایت واکنش گرا، بازدیدکنندگان زیادی را که از طریق دستگاه های تلفن همراه به سایت شما دسترسی دارند، جدا می کنید. شرکت Statista، تنها در سه ماهه دوم سال 2022، بیش از 58 درصد از ترافیک سایت جهانی به لطف دستگاه های تلفن همراه (بدون احتساب تبلت) بوده است.
پیشنهاد:
از آنجایی که یک وب سایت پاسخگو با استفاده از شبکه های انعطاف پذیر ایجاد می کنید، می خواهید زمانی که از آنجا شروع کنید. به ساخت وبسایت کاملاً واکنشگرا میپردازید. از آنجا، باید روی قرار دادن دکمهها تمرکز کنید، از تصاویر برداری مقیاسپذیر استفاده کنید، از فونتهای خوانا صرفنظر از اندازه دستگاه استفاده کنید و نتیجه را آزمایش کنید.
2. با موفقیت فرم و عملکرد را تغییر دهید.
میتواند مشکل باشد. تعادل مناسبی بین جذابیت های زیبایی شناختی و عملکرد ایجاد کنید. با این حال، باید این کار را انجام دهید تا اطمینان حاصل کنید که بازدیدکنندگان شما بیشترین بهره را از سایت شما می برند. اگرچه بارگذاری سایت شما با تصاویر گرافیکی و متن های پر زرق و برق می تواند وسوسه انگیز باشد. انجام این کار ممکن است باعث شود بازدیدکنندگان شما نتوانند رمزگشایی کنند که قرار است به کجا نگاه کنند.
پیشنهاد:
به سفری که وب سایت شما ارائه می دهد توجه کنید. ترسیم جریان وب سایت و هدف هر صفحه را در نظر بگیرید. اگر عنصر یا کپی دارید که ماموریت صفحه را بیشتر نمی کند، آن را از صفحه حذف کنید. سپس، میتوانید برگردید و هر طور که میخواهید، برندهایی را اضافه کنید، اما مطمئن شوید که از فونتهای قابل هضم استفاده کنید، محصولات را به طور مستقیم ارائه کنید و سادگی را در اولویت قرار دهید.
3. طراحی برای تجربههای قابل دسترس.
طراحی برای تجربههای وبسایت قابل دسترس بدون در نظر گرفتن توانایی یا نقص کاربر، همیشه باید اولویت شماره یک باشد. با ارائه یک تجربه وب سایت فراگیر به بازدیدکنندگان، کسب و کار شما تعهد خود را به دسترسی نشان می دهد که کار درستی است و می تواند وفاداری به برند را افزایش دهد. به علاوه، اگر استانداردهای دسترسی خاص را رعایت نکنید، ممکن است مشکلات قانونی وجود داشته باشد. (توسعهدهندگان وبسایت همچنین به این موضوع اشاره میکنند که این یکی از چالشهای اصلی آنهاست.)
4. اطمینان از اینکه سایت شما بروز میشود.
به سرعت بارگیری میشود. ما نمیتوانیم بر اهمیت بارگذاری وبسایت شما در یک بازه زمانی معقول تأکید کنیم. متأسفانه، اگر سایت شما به اندازه کافی سریع بارگیری نمیشود، اهمیتی ندارد که محتوای شما چقدر عالی است بازدیدکنندگان صبر نخواهند داشت. زمان بارگذاری صفحه بسیار حیاتی است.
پیشنهاد:
استراتژیهای زیادی وجود دارد که میتوانید برای کمک به بارگیری سریعتر سایت خود تلاش کنید. برخی از موارد مورد علاقه ما شامل کار با عملکرد ارائه دهنده میزبانی بهینه، فشرده سازی تصاویر شما، ذخیره صفحات سایت و کاهش تعداد تغییر مسیرها در سایت شما.
5. استفاده از بهترین شیوه های سئو در طراحی سایت.
تا کنون، احتمالاً با اهمیت بهینه سازی موتور جستجو (SEO) آشنا شده اید. یکی از رایجترین چالشهای طراحی وب فراموش کردن ایجاد سئو در بافت سایت است.
پیشنهاد:
مطمئن شوید که طراحان وب شما هنگام ساخت وبسایت شما از بهترین شیوههای SEO استفاده میکنند. این به معنای استفاده مناسب از سرفصلها، اولویتبندی سرعت، استفاده از متن جایگزین برای تصاویر و فهرستپسند کردن سایت است.
6. اولویت دادن به تجربه کاربری.
باید تجربه کاربری را در اولویت قرار دهید، زیرا ممکن است تصمیم بازدیدکنندگان برای بازگشت دوباره به وبسایت شما یا جستجوی مکانهای دیگر را از بین ببرد. هنگام در نظر گرفتن تجربه کاربری سایت خود، دسترسی، سهولت استفاده و راحتی را ارزیابی کنید.
پیشنهاد:
خبر خوب؟ کارهای زیادی وجود دارد که میتوانید برای اصلاح تجربه کاربری انجام دهید. برخی از محبوبترین گزینهها عبارتند از: استفاده از فضای سفید، استفاده از CTAهای موثر، بهینهسازی سرعت صفحه، از جمله تصاویر، تقسیمبندی اطلاعات برای سازمان و متمایز کردن لینکها.
7. ایجاد یک وب سایت جذاب که تبدیل می کند.
در نهایت، شما می توانید موفقیت وب سایت خود را بر اساس میزان تبدیل آن تعیین کنید. برخی از دلایل اصلی که وبسایتها به خوبی تبدیل نمیشوند عبارتند از: اطلاعات ارائهشده برای بازدیدکنندگان اعمال نمیشود. پیمایش وبسایت دشوار است یا به خوبی جریان ندارد دکمهها به طور مستقیم قرار نمیگیرند.
پیشنهاد:
برای افزایش احتمال تبدیل وب سایت شما، ضروری است که با آنچه کاربران از بازدید از سایت شما می خواهند و انتظار دارند آشنا شوید. هنگامی که این را فهمیدید، می توانید شروع به ایجاد محتوای مورد علاقه آنها کنید. مراقب باشید که تجربه کاربر چگونه بر نرخ تبدیل تأثیر میگذارد و بهترین روشها را دنبال کنید (فکر کنید: نگه داشتن پاراگرافها در طول معقول، استفاده از تصاویر و انتخاب فونتهایی که خواندن آنها دشوار نیست.)
8. ساخت وبسایتی که برای پیمایش بصری باشد.
ما درک میکنیم. ایجاد یک وبسایت با ناوبری منحصربهفرد چقدر میتواند وسوسهانگیز باشد. اما به یاد داشته باشید وقتی صحبت از طراحی وبسایت به میان میآید، عملکرد باید در اولویت قرار گیرد، در غیر این صورت در معرض خطر از دست دادن بازدیدکنندگان زیادی قرار میگیرید.
پیشنهاد:
بهجای خلاقیت در ناوبری در از نظر طراحی، آن را ساده نگه دارید و در عوض، اجازه دهید نسخه شما داستانی را که می خواهید برای بازدیدکنندگان خود بیان کنید، بیان کند. مهم نیست که چیزی چقدر منحصر به فرد یا چشم نواز باشد، اگر دنبال کردن آن آسان نباشد، بازدیدکنندگان دور خواهند شد.
9. شامل عناصر گرافیکی بدون اضافه کردن زمان بارگذاری زیاد.
عناصر گرافیکی به دلایل بیشماری افزودنی عالی برای وبسایتها هستند. آنها می توانند متن را تجزیه کنند، بازدیدکنندگان را درگیر نگه دارند، برندسازی را تقویت کنند و داستان سازمان شما را بازگو کنند. با این حال، آنها همچنین میتوانند چند ثانیه به زمان بارگذاری صفحه شما اضافه کنند که به نظر زیاد نمیرسد، اما میتواند بین بازدیدکنندگانی که از سایت شما خارج میشوند و رقیب خود را انتخاب میکنند، فاصله بیندازد.
پیشنهاد:
رفع برخی از چالشهای طراحی وب آسانتر از سایرین است و این یکی در آن دسته قرار میگیرد. مطمئن شوید که تصاویر خود را قبل از آپلود در وب سایت خود فشرده می کنید. در غیر این صورت، زمان بارگذاری صفحه شما به شدت آسیب می بیند.
10. اطمینان از اینکه وب سایت شما بدون توجه به مرورگر عالی به نظر می رسد و عملکرد خوبی دارد.
همانطور که باید تضمین کنید که وب سایت شما بدون در نظر گرفتن اندازه دستگاه عالی به نظر می رسد، اطمینان از زیبایی ظاهری سایت شما و عملکرد خوب بدون در نظر گرفتن مرورگر بسیار مهم است. به عنوان مثال مرورگرهای قدیمی تر مانند اینترنت اکسپلورر ممکن است محتوای شما را به دلیل سنشان متفاوت نشان دهند. کاربرانی که به سایت شما در آن مرورگر دسترسی دارند، تجربه بسیار متفاوتی نسبت به افرادی که در Google Chrome بازدید می کنند، دارند.
پیشنهاد:
برای شروع، مطمئن شوید که از انواع رسانه سازگار با طیف وسیعی از مرورگرها استفاده میکنید. علاوه بر این، آزمایش محتوای خود برای اطمینان از ظاهر عالی و عملکرد آن در مرورگرهای قدیمی، سرمایه گذاری زمانی ارزشمندی است.
11. ایجاد یک سایت کاربردی و زیبایی شناختی با یک تیم کوچک یا منابع محدود.
طراحی وبسایت میتواند حتی پیچیدهتر از آنچه که قبلاً وجود دارد باشد، زمانی که شما در حال طراحی وبسایتی با یک تیم کوچک یا منابع محدود، چه مالی و چه موارد دیگر هستید.
12. استفاده از فضای خالی مناسب.
فضای خالی می تواند بهترین دوست یا بدترین دشمن شما باشد. یکی از چالشبرانگیزترین چالشهای طراحی وب، ایجاد تعادل بین زیاد و کافی نیست. اگر فضای سفید کافی نداشته باشید، در خطر این میشوید که سایت شما بیش از حد شلوغ، گیجکننده یا چالشبرانگیز به نظر برسد. با این حال، اگر زیاد باشد، وب سایت شما ممکن است در جذب بازدیدکنندگان شکست بخورد. به عنوان مثال صفحه اصلی مجله نیویورک بدون زحمت فضای خالی را با اطلاعات متعادل می کند.
پیشنهاد:
برای رمزگشایی مقدار مناسب فضای خالی، به وبسایتهای دیگری که با موفقیت از فضای خالی استفاده میکنند نگاهی بیندازید. سپس وبسایت خود را بر اساس آن طرحریزی کنید. اگر از یک طرح زمینه استفاده میکنید، به خاطر داشته باشید که ممکن است نتوانید برای سفارشی کردن دقیقاً چه مقدار فضای خالی می خواهید.
13. از جمله ویدیوهایی که بدون کند کردن صفحه شما بسیار مفید هستند.
اگر سازمان شما سرمایه گذاری زیادی بر روی ویدیوهای مارک شده انجام داده است، احتمالاً می خواهید آنها را در وب سایت خود نشان دهید. به یاد داشته باشید که چگونه گرافیک ها می توانند کند شوند. سایت شما خراب است؟ متأسفانه، باید مراقب ویدیوها نیز باشید.
پیشنهاد:
اگر قصد بارگذاری ویدیویی را دارید اما نمیخواهید زمان آن را کوتاه کنید، آن را فشرده کنید یا به فرمتی با پشتیبانی HTML5 تبدیل کنید.
14. ساختن CTA های جذاب.
یکی از مهم ترین چالش های طراحی وب که باید بر آن غلبه کرد، ایجاد CTA های جذاب است. هدف شما این است که مطمئن شوید CTA شما با نام تجاری شما مطابقت دارد و متمایز است، که می تواند مشکل باشد.
پیشنهاد:
مطمئن شوید CTAهای شما هنوز برای برند شما معتبر هستند و متنی که به اندازه کافی بزرگ است که بتوان آن را خواند و رنگ آن ظاهر می شود، معتبر است. همچنین میتوانید شکلها، سبکها یا رنگهای مختلف دکمه را آزمایش کنید و ببینید کدامیک بهترین نتایج را ایجاد میکند.
15. حفظ امنیت.
اگرچه حفظ امنیت وب سایت شما یک معضل مبتنی بر طراحی نیست، بسیاری از طراحان وب سایت اطمینان از ایمن بودن وب سایت را چالش برانگیز می دانند. امنیت باید همیشه در اولویت باشد زیرا حملات سایبری می تواند به اعتبار کسب و کار شما آسیب برساند. به علاوه، طراحان وب سایت باید امنیت را در نظر بگیرند، زیرا مهم است که به خاطر داشته باشید که برخی از افزونه ها می توانند سایت شما را در معرض آسیب پذیری قرار دهند.
پیشنهاد:
هیچ زمان اشتباهی وجود ندارد تا مطمئن شوید که وب سایت شما می تواند خود را در برابر خطرهای بعدی که سعی در تهدید آن دارند حفظ کند. شما خوشحال خواهید شد که بیاموزید که ایمن سازی وب سایت شما نباید بسیار پرهزینه باشد.